使用GitHub Pages配合Hugo搭建Blog中,往往出于各种原因需要将编译前的文件隐藏,如果使用一个仓库进行管理无法实现,而GitHub Pages无法使用私有仓库发布,一开始使用一个私有仓库进行原始文件版本管理,每次编辑后需要将pubilc目录单独再提交至对应的GitHub Pages仓库,此时的步骤应该是:
- 编写文章
- 提交至private repo进行版本管理
- 本地生成静态文件
- 将静态文件Push至github pages repo
一个文章的改动非常的不方便,经过后续搜索发现可以使用GitHub提供的action配合hugo官方提供的action自动进行后两步,修改后发布文章只需要再编写后提交至private repo即可,方便再任意终端上随时记录内容
GitHub 仓库配置
在GitHub头像下拉框选择Setting > Developer Settings > Personal access tokens
选择Generate new token

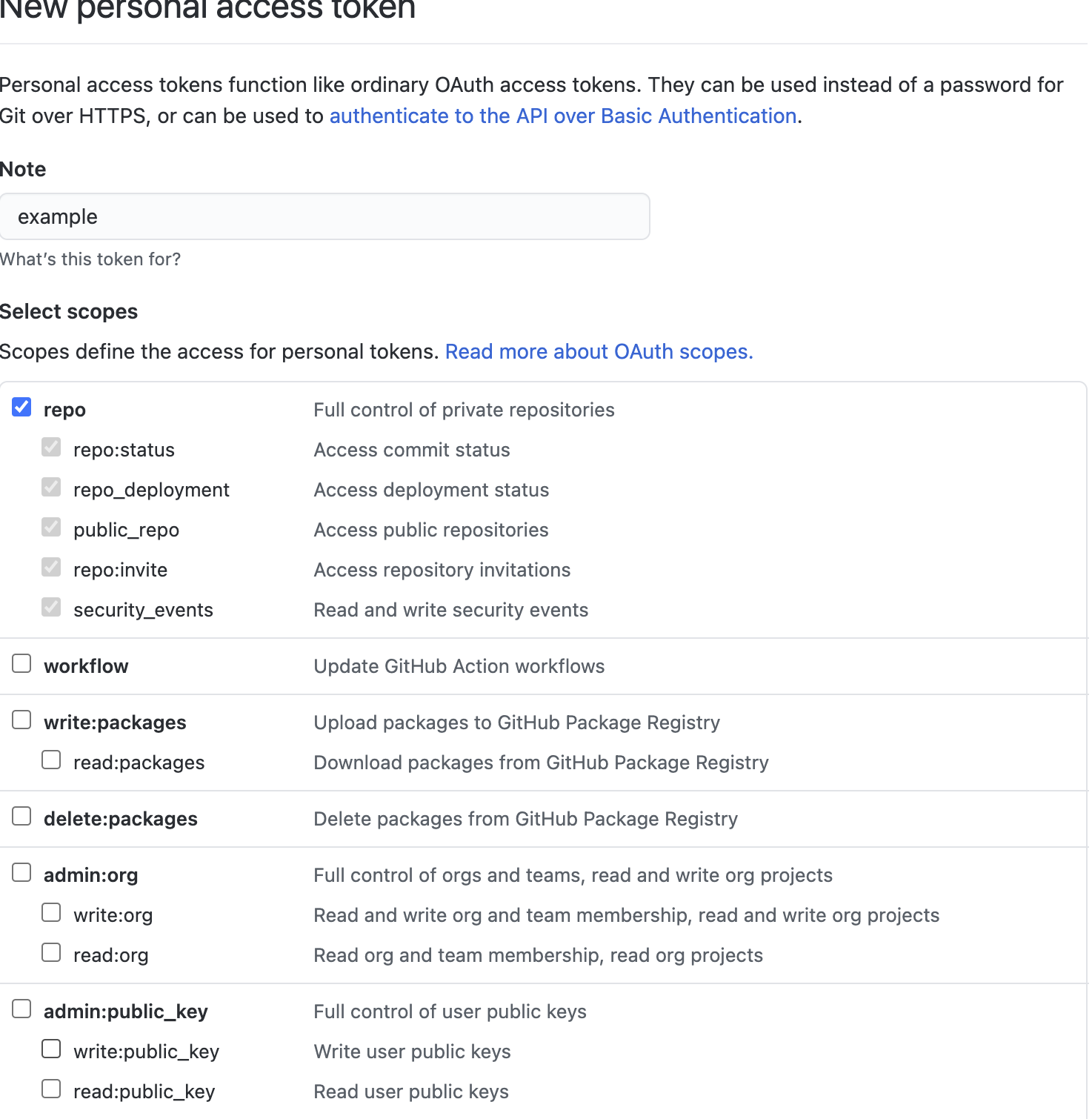
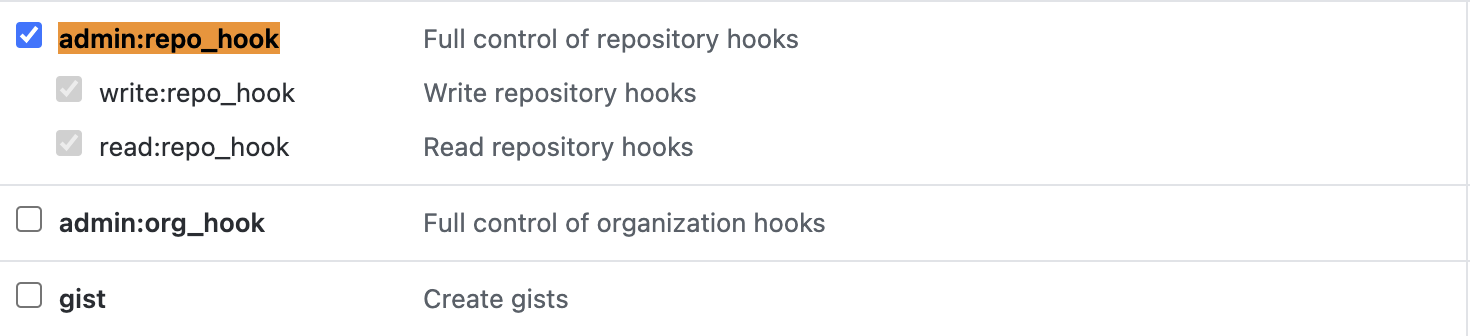
在上方填入名字,并按勾选 repo 和 admin:repo_hook 下的所有选项

 点击
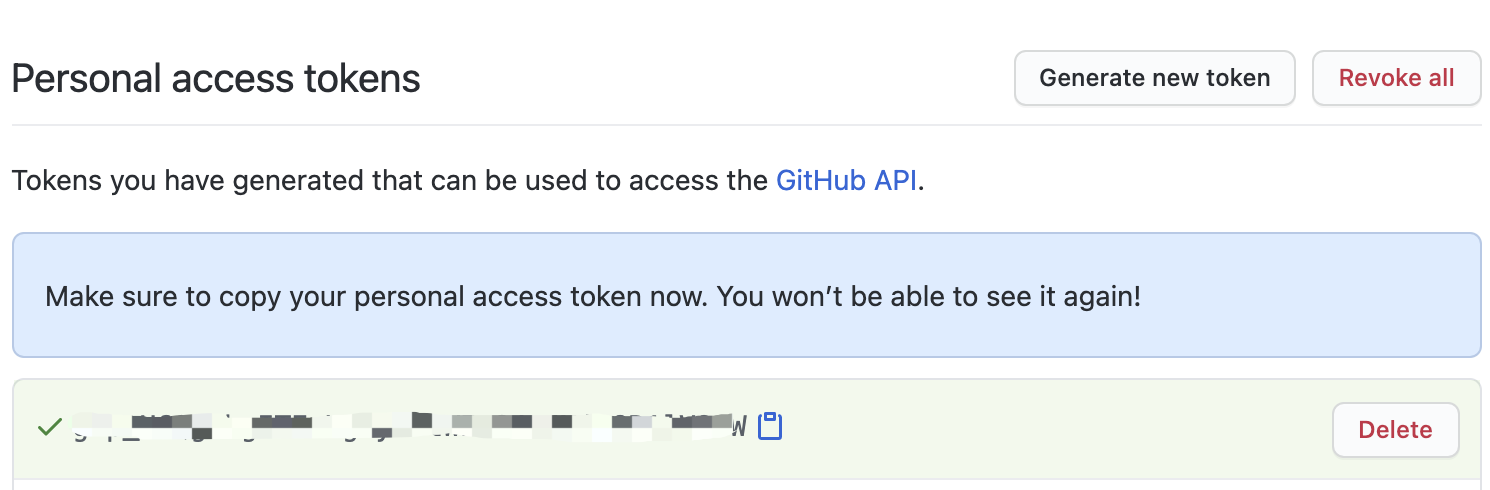
点击 Generate token 生成token,并复制保存好该token

在private repo 中选择 Setting > secrets > New repository secret
NAME填入ACTION_PERSONAL_ACCESS_TOKEN内容填入上面获取的token

Private Repo 配置
在private repo根目录新建嵌套的两个文件夹.github/workflows
在workflows里新建一个后缀为.yml的配置文件,名字自取。 写进去以下配置内容:
name: github pages # 名字自取
on:
push:
branches:
- main #当main分支触发push事件时执行当前任务
jobs:
release:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
submodules: true
fetch-depth: 0
- name: Hugo
uses: peaceiris/actions-hugo@v2 # hugo官方提供的action
with:
hugo-version: 'latest' #hugo 版本
- name: Build
run: hugo --minify #构建静态网页
- name: Deploy
uses: peaceiris/actions-gh-pages@v3 # 自动发布的action
with:
external_repository: wrpota/wrpota.github.io
personal_token: ${{ secrets.ACTION_PERSONAL_ACCESS_TOKEN }}
publish_dir: ./public
publish_branch: main
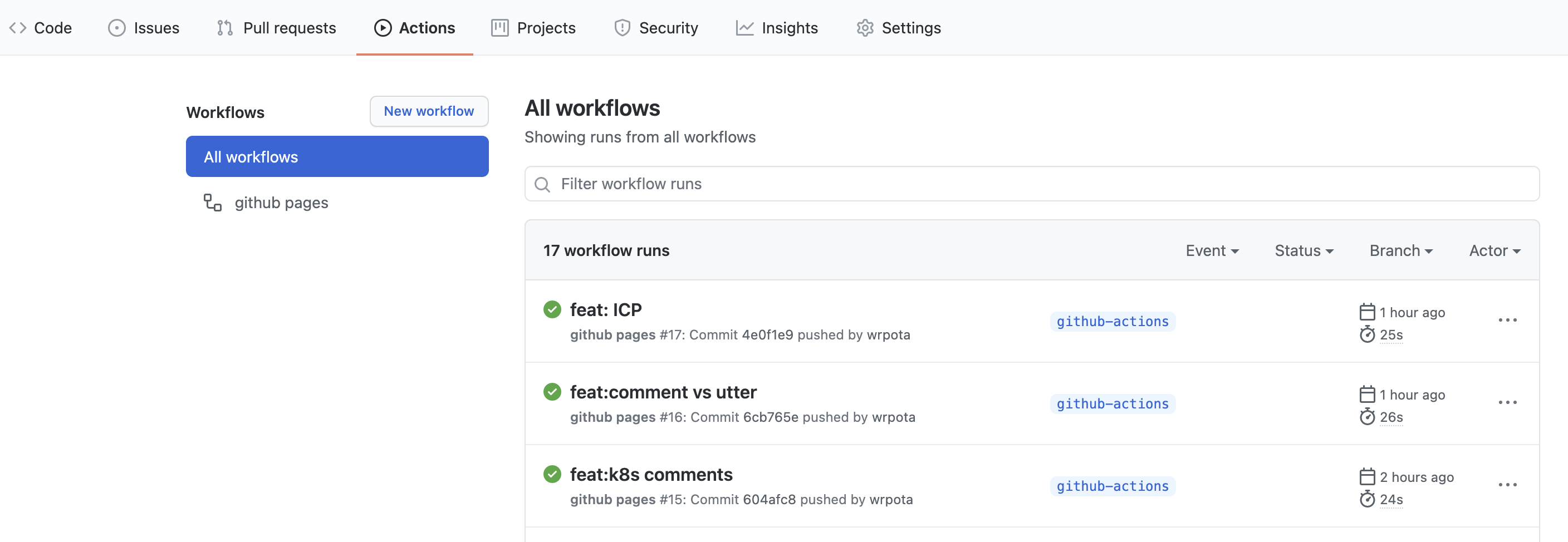
此时将原来的hugo目录提交至私有库中即可触发自动构建发布动作。

再查看对应的GitHub Pages 就能发现相关改动已经自动发布。